Sinds een aantal weken werk ik als interactieontwerper bij Slachtofferhulp Nederland. Daar bedenk ik samen met een multidisciplinair agile team nieuwe digitale dienstverlening. Ontzettend leuk en dankbaar werk. Toen ik begon was er al veel gebruikersonderzoek gedaan. Er lagen mooie persona's en journey maps klaar. Nu was het moment aangebroken om oplossingen te bedenken.
Als snel werd me duidelijk dat die sprong nog te groot was. We hadden vijf persona's, elk met hun eigen journey, en allemaal waren ze min of meer even belangrijk. Maar we wilden concrete oplossingen bedenken voor specifieke behoeftes, en we wilden deze kunnen prioriteren. Voordat we dat konden doen moesten we eerst nog een vertaalslag doen van de persona's en de journeys.
Visueel denkgereedschap
Wij ontwerpers hebben een arsenaal aan handige diagrammen waarmee we onze ideeën communiceren. Dingen als persona’s, wireframes en journey maps worden bijna altijd wel gebruikt in een project. Ze zijn zelfs zó nuttig dat andere vakgebieden ze tegenwoordig ook graag gebruiken.
Als we aan het kauwen zijn op een probleem, alleen of samen met teamgenoten, dan doen we dat vaak ook door diagrammen te tekenen. Dan beginnen we minder vaak vanuit een van tevoren gekozen vorm. Die ontstaat dan al gaande. Het kan wel handig zijn om een diversiteit aan vormen in je gereedschapskist te hebben. Visueel denker Dave Gray heeft daar een nuttige video over gemaakt.
Ik merkte bij Slachtofferhulp dus dat de standaard diagrammen uit de ontwerppraktijk niet voldoende waren. Het was daarom tijd om m’n eigen diagrammen uit te vinden.
Behoeftes in kaart brengen
We hebben eerst vereenvoudigde versies van de journeys gemaakt. Die vereenvoudigde versie liet alleen de behoeftes van moment tot moment zien. Ook hebben we elke behoefte gecategoriseerd aan de hand van een driedeling die volgens ons alle soorten behoeftes omvat. Hier hebben we een eerste diagram van gemaakt: de behoeftes per journey.
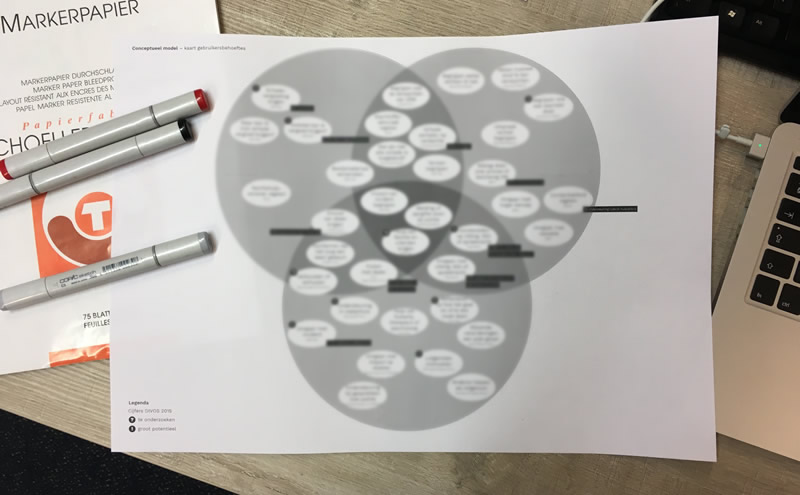
Een tweede diagram dat we hebben gemaakt is een samenvatting van diezelfde behoeftes, maar dan over alle persona's heen. We hebben de behoeftes als het ware ontdubbeld. De basis van dit tweede diagram is een Venndiagram van de driedeling die ik eerder noemde. Per behoefte hebben we vermeld op welke persona’s het van toepassing is.

We hebben de diagrammen ook van data voorzien. Zo kun je zien hoeveel mensen die behoefte hebben en hoe vaak bestaande dienstverlening er in voorziet. Dat helpt bij het bepalen van het potentiële bereik van de nieuwe online dienstverlening.
Met deze nieuwe diagrammen in de hand kunnen we items bepalen voor op het product backlog. Elke behoefte kunnen we vertalen worden naar één of meerdere user stories, job stories, of wat je maar wilt.
Samen maken
Er zit een hoop waarde in het samen maken van diagrammen. Dat vergroot namelijk het gedeelde begrip van waar je als team mee bezig bent. Maar even zo belangrijk is dat je de diagrammen vervolgens ook gebruikt als visueel denkgereedschap voor andere vraagstukken.
Dus als je een volgende keer merkt dat je “vast zit” in je proces, stel jezelf dan eens de vraag of je niet een nieuw diagram kunt uitvinden.

