Rijksoverheid responsive
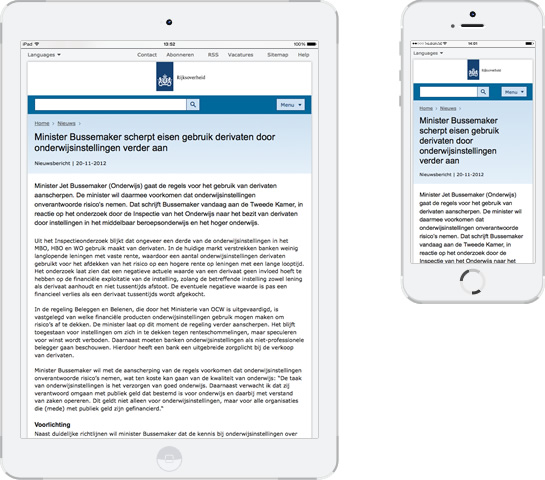
Rijksoverheid.nl is dé website van het Rijk. Hier vind je alle informatie van de Rijksoverheid, regering en ministeries op één plek. Bij uitstek een website die toegankelijk moet zijn voor zoveel mogelijk mensen. Ongeacht met welk apparaat zij de website bezoeken. Het aantal bezoekers met mobieltjes of tablets groeit, maar de website was hier nog niet optimaal op ingesteld.
De opdracht

Een flexibel, responsive design lijkt de oplossing. Maar waar begin je bij zo’n omvangrijke website? Rijksoverheid.nl vroeg Eend om hiervoor een studieopdracht te doen. Eend was geen onbekende voor Rijksoverheid.nl: eerder werkten wij mee aan de totstandkoming van de bestaande site.
Eend wilde de medewerkers van Rijksoverheid.nl laten zien welke keuzes er nodig zijn bij het responsive maken van de website. Een leuke maar uitdagende opdracht die wij in korte tijd moesten voorbereiden.
Inspirerende presentatie
Wij gaven een presentatie aan zo’n 30 medewerkers om onze kennis over te dragen. Hierin lieten wij zien wat het betekent voor allerlei soorten pagina’s als je uitgaat van het principe ‘content first’. Ook in de meest smalle weergave op het eenvoudigste mobieltje moet je content prettig bruikbaar zijn.
Zo’n smalle versie in één kolom dwingt je tot goed nadenken over je content en de relatieve belangrijkheid van elementen. Wat zet je bovenaan? Hoe kun je met je content de klant in elke situatie het beste helpen?
Printen, knippen & schuiven
Om dit principe concreet te maken bedachten wij een ‘low-tech’ aanpak. We hebben verschillende webpagina’s van Rijksoverheid op groot formaat geprint. Vervolgens hebben we alle elementen van een pagina uitgeknipt en konden we fysiek schuiven met ‘blokjes’.
Behalve over de content-aspecten gaven wij ook praktische tips over de gevolgen voor techniek en design. Wat betekent een responsive ontwerp voor je huisstijl? Hoe ga je om met afbeeldingen en media op verschillende apparaten? Hoe zorg je dat de laadtijd altijd optimaal blijft? En welke specifieke functies van een tablet of smartphone hebben een toegevoegde waarde?
Ter inspiratie heeft Eend voor verschillende paginatypes een serie responsive templates opgeleverd waar Rijksoverheid op kan voortborduren.
Interactieve workshop

Rijksoverheid vond deze presentatie zo verhelderend, dat we werden uitverkozen voor een extra sessie. Ditmaal een interactieve workshop, waaraan zowel inhoudelijke adviseurs als redactieleden deelnamen.
Onder begeleiding van Eend gingen zij zelf met pagina-onderdelen schuiven. Daarbij moesten zij fundamentele keuzes maken. Welke elementen hadden de hoogste prioriteit? En was de inhoud in de huidige vorm wel geschikt? De redactie zag allerlei verbeterpunten en kreeg zin om direct met de content aan de slag te gaan!
Na de sessie hebben we nog verder meegedacht, op basis van extra informatie zoals bezoekcijfers en resultaten van usability-onderzoeken. Ook adviseerden we over het responsive maken van specifieke content, zoals formulieren.
Resultaat: inspiratie voor een responsive website
Geïnspireerd door de sessies en onze adviezen heeft Rijksoverheid zelf de templates van de website aangepast. Rijksoverheid.nl is nu volledig responsive, zodat ook mobiele bezoekers een optimale gebruikservaring hebben.

De techniek van het inhoud lineair maken door middel van knippen en schuiven van content gebruiken we inmiddels bij veel andere projecten, we geven er presentaties over en je kunt ons inhuren om een workshop te geven over deze handige en laagdrempelige techniek.
