Gemeente Utrecht - Zwembaden
Handige roosters voor bezoekers én medewerkers
Eerder hielp Eend de gemeente Utrecht met het responsive maken van het digitale loket en de website. Toen kwam een andere wens van de gemeente ter sprake, namelijk om de roosters van de zwembaden gebruiksvriendelijker te maken. Daar gingen we nu mee aan de slag.

Verouderde tijden
Wilde je weten op wanneer je baantjes kon zwemmen of op welke tijden het baby- en peuterzwemmen was? Dan moest je een pdf downloaden van de gemeentelijke zwembadpagina’s. Dat had natuurlijk wat nadelen. Zo laten pdf-bestanden zich niet prettig bekijken op het kleine scherm van een mobieltje en zijn ze vaak niet toegankelijk voor mensen met een beperking.
Wat bovendien in de praktijk gebeurde: mensen downloadden het rooster eenmalig van de website en openden hem vervolgens steeds ‘lokaal’ op hun eigen computer. Of ze hingen een printje van het rooster op hun koelkast of prikbord. Daardoor bekeken zij soms niet de meest actuele versie en stonden in het ergste geval tevergeefs bij het zwembad omdat de zwemtijden pas waren gewijzigd.
Omslachtig
Ook voor de beheerders bij de zwembaden was het omslachtig. Er waren veel personen en stappen nodig om een nieuw rooster online te krijgen. Iemand had alle data en tijden in Excel staan, die stuurde het naar een collega om er een pdf van te maken, vervolgens werd het bestand weer doorgestuurd naar de webredactie die het hopelijk snel online kon zetten. Kortom: dat moest makkelijker kunnen.
Wensen en knelpunten
Voordat Jeroen en Merel van Eend aan de slag gingen met een nieuwe opzet, was er een ‘kick-off’ bij de gemeente om de wensen te inventariseren. Daaruit bleek dat we naast de roosters meteen wat andere verbeteringen konden meenemen. Zo wilden de medewerkers graag meer ‘aankleding’ van de zwembadpagina’s: een sfeerimpressie, meer foto’s, een rooster met activiteiten, in het algemeen meer mogelijkheden voor marketing.
Met de betrokken medewerkers hielden we ook de workshop ‘het zwarte gat’ met als centrale vraag: als het project mislukt, waar heeft het dan aan gelegen? Hiermee werden de mogelijke knelpunten vooraf duidelijk, zodat we al wisten welke acties er nodig waren om de risico’s vóór te zijn.

Ontwerp en prototype
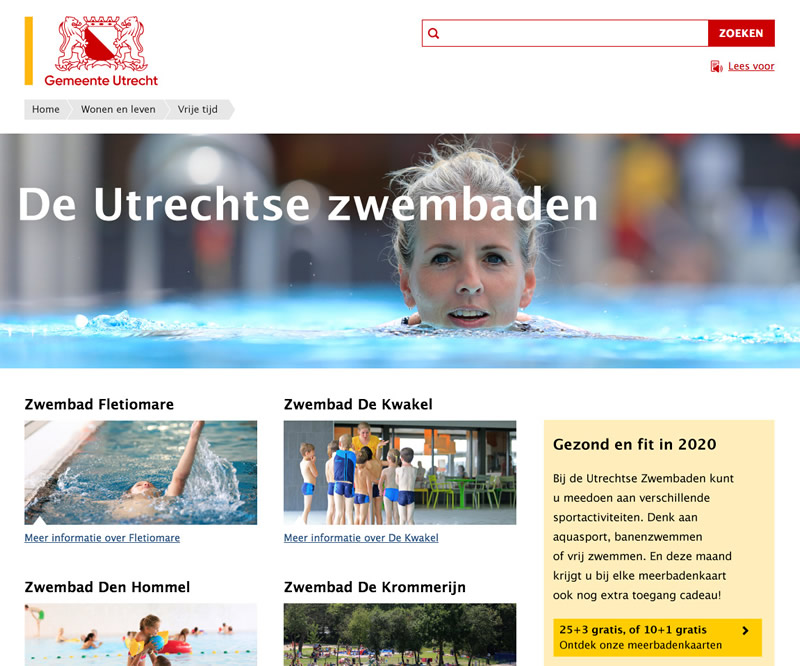
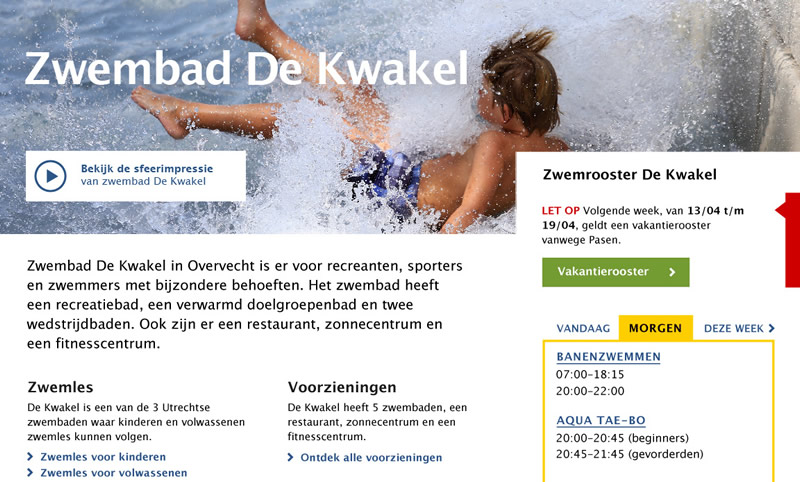
Alle wensen verwerkte Jeroen eerst in een ontwerp en daarna in een werkend prototype om te kunnen testen met gebruikers. Hierin werd een serie verbeterslagen verwerkt: een landingspagina met meer beeld voor een aantrekkelijke sfeerimpressie, snel toegang tot een weekrooster met de tijden van vandaag duidelijk uitgelicht en een overzicht met speciale activiteiten.
Ook gedacht aan medewerkers
Behalve prettige webpagina’s wilden we ook het invoeren in het systeem zo handig mogelijk inrichten. Daarom hebben we ook een ontwerp en prototype gemaakt voor de ‘achterkant’ en gebruikersonderzoek gedaan met medewerkers van de gemeente.
Zij waren erg blij dat we ook daarvoor aandacht hadden en dat ze erbij betrokken werden om vanuit hun ervaring mee te denken over verbeteringen. Het komt nog wel eens voor dat ambtenaren opeens nieuwe systemen krijgen voorgeschoteld die in de praktijk onhandig werken. Nu kregen ze direct het idee, ‘hé, dit gaat een verbetering voor ons worden.’

Bij het inrichten van de achterkant gebruikte Jeroen het losstaande contentmanagementsysteem Kirby. Het voordeel is dat je zo kunt focussen op een goede ervaring voor mensen, zonder dat je je al druk hoeft te maken om de bestaande techniek. Pas als het prototype echt klaar is, ga je het inbouwen in het bestaande systeem. Bovendien zijn veel functionaliteiten al voorgedefinieerd in de toolkit van Kirby. Zo ziet je prototype er al snel behoorlijk realistisch uit.
Uitgebreid testen: ter plaatse en online
We hebben het prototype in eerste instantie getest bij het zwembad zelf. We hebben gewoon mensen ‘uit de hal geplukt’ om mee te kijken. Dit leverde enthousiaste reacties op. Ze vonden het ontwerp mooi en toegankelijk én ze vonden het leuk dat ze direct bij het proces betrokken werden.

De tweede testronde vond plaats in coronatijd en moest daarom op afstand gebeuren. Hiervoor gebruikten de we tool Lookback, waarbij we mensen opdrachten konden laten uitvoeren terwijl we op afstand meekijken. Het was wennen om mensen niet van dichtbij te zien en alleen beeld van de webcam en het scherm van de testpersonen te bekijken, maar het gaf toch een goede impressie.
Bij het testen van de back-end met medewerkers gebruikten we een combinatie van ‘live’ en digitaal testen. Deels observeerden we mensen in een vergaderruimte (met voldoende afstand ertussen). Zo konden we ook iemands lichaamshouding zien, en konden we beter opmerkingen of blikken waarnemen. Tegelijk konden andere betrokkenen zoals de opdrachtgever meekijken vanuit hun eigen huis. Ook handig was dat we tests konden opslaan om later terug te kijken, met een logboek met notities bij bepaalde tijdstippen erbij.
Echt een verbetering
Het eerste deel van de opdracht is al opgeleverd: de vernieuwde roosters staan online. We hebben al van meerdere Utrechtse zwembadbezoekers gehoord dat ze het echt een verbetering vinden.
Een van de mooiste aspecten van dit project was dat we veel hebben getest, zowel met bezoekers als met medewerkers. Het was fijn dat de opdrachtgever hier ook enthousiast aan meewerkte en er voldoende budget en tijd voor vrijmaakte. En om mensen uiteindelijk echt te zien werken met jouw ontwerp geeft veel voldoening!
