Gemeente Utrecht
Responsive loket en website voor Utrecht
René Olling - Interaction Designer Gemeente UtrechtSamen met Eend.nl zijn er flinke stappen gezet in het vereenvoudigen van de getoonde content, verminderen van dubbelingen, verbeteren van het menu en het slim gebruiken van teksten en kleuren. De gezamenlijke knip- en plaksessies waren bijzonder leerzaam, soms confronterend, intensief, vol eye-openers en een goede manier om eens anders naar je eigen website te kijken. Het enthousiaste en professionele team van Eend.nl heeft een perfecte combinatie weten te vinden van een moderne responsive site, verplichte richtlijnen van de overheid en het gebruiken van onze gemeentelijke huisstijl. We zijn dan ook zeer tevreden over het uiteindelijke resultaat en de transparante en open samenwerking met het team van Eend.nl
Of we ons eigen ‘stadsie’ aan een responsive website wilden helpen? Over die vraag hoefden we natuurlijk niet lang na te denken. In een voortvarend traject hebben we responsive ontwerpen opgeleverd voor zowel het online loket als de publiekssite van de gemeente Utrecht.
Samenwerking
Een project als dit heeft veel gevolgen voor de werkwijze binnen een organisatie. Daarom vonden we het vanaf het begin belangrijk dat we het ontwerp sámen met de gemeente zouden doorvoeren.
Wat ons echt hielp, was dat Utrecht een projectteam had samengesteld met zowel kundige mensen als veel mandaat. Dit zorgde voor korte lijntjes en veel vrijheid om zelfstandig beslissingen te nemen zonder tijdrovende overlegrondes.
Om mensen mee te krijgen in het traject, gaven we veel tussentijdse presentaties. Hierbij konden medewerkers input geven die we weer verwerkten in onze ontwerpen. Omdat onze ontwerpkeuzes logisch onderbouwd waren, konden ze goed worden verkocht binnen de organisatie.
Ontwerp
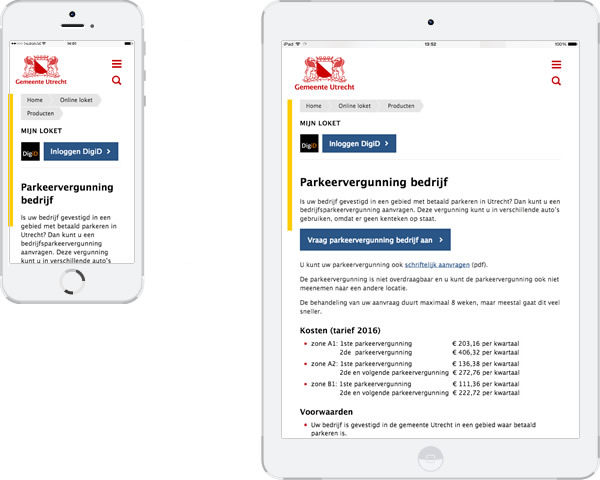
Eigenlijk had de gemeente ons alleen gevraagd om de mobiele weergave van de website te ontwerpen. Maar we gaven direct aan dat het efficiënter was om tegelijk het desktop-ontwerp mee te nemen en de dingen meteen goed aan te pakken.

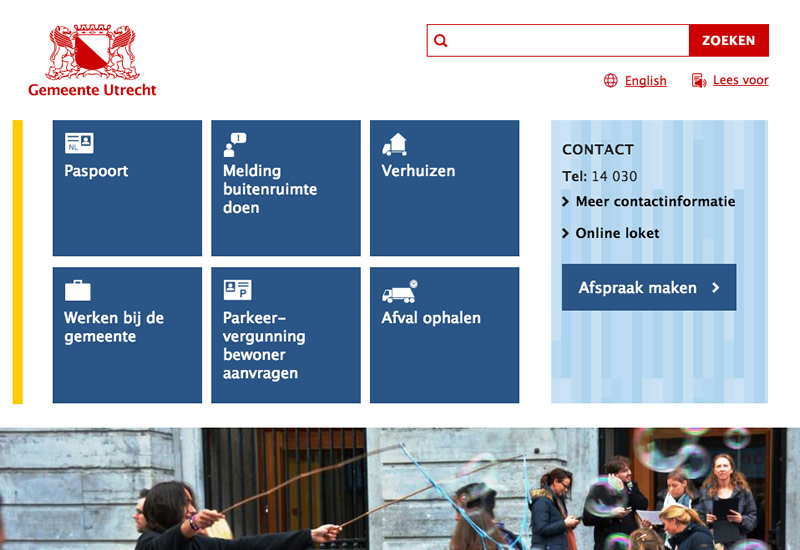
Onze ontwerpers Maaike en Willemijn hebben het grafisch design verzorgd. Hoewel de duidelijk omschreven huisstijl van Utrecht aan de basis lag, is het echt een nieuw ontwerp geworden. De uitstraling is vooral een stuk rustiger.
Dit ontwerp hebben wij vervolgens vertaald naar een html/css-prototype. Hiermee kon de gemeente verder aan de slag om de responsive website in eigen huis te bouwen.
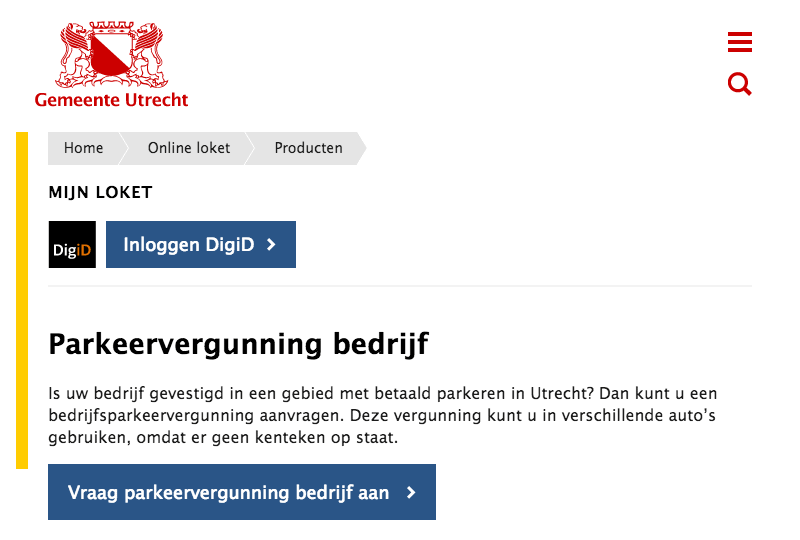
Loket eerst
Het digitale loket met de diensten en producten van de gemeente had de meeste prioriteit, dus ons ontwerp daarvoor ging eerder live dan de website. Deels omdat veel bezoekers op de website komen voor transacties zoals de aanvraag van een paspoort. Maar ook vanwege de psychologische volgorde: je hebt liever dat mensen in het loket aangenaam verrast worden, dan dat ze eerst op een mooie nieuwe site komen en daarna een stroeve ervaring hebben.

Een extra uitdaging bij het loket: we wisten vooraf niet wat er technisch mogelijk was binnen de ‘zwarte doos’ van deze omgeving. Maar omdat het ambitieniveau hoog lag, deden we in ons ontwerp alsof alles aangepast kon worden.
In de praktijk is bijna alles gelukt, met dank aan Jeroen, onze ontwerper en front-end ontwikkelaar. Wij introduceerden hem bij de gemeente vanwege zijn kennis op het gebied van human experience. Maar Jeroen is ook technisch goed onderlegd en hij kon bijna alles binnen het loketsysteem aanpassen wat op ons wensenlijstje stond.
Knippen, plakken en schrappen
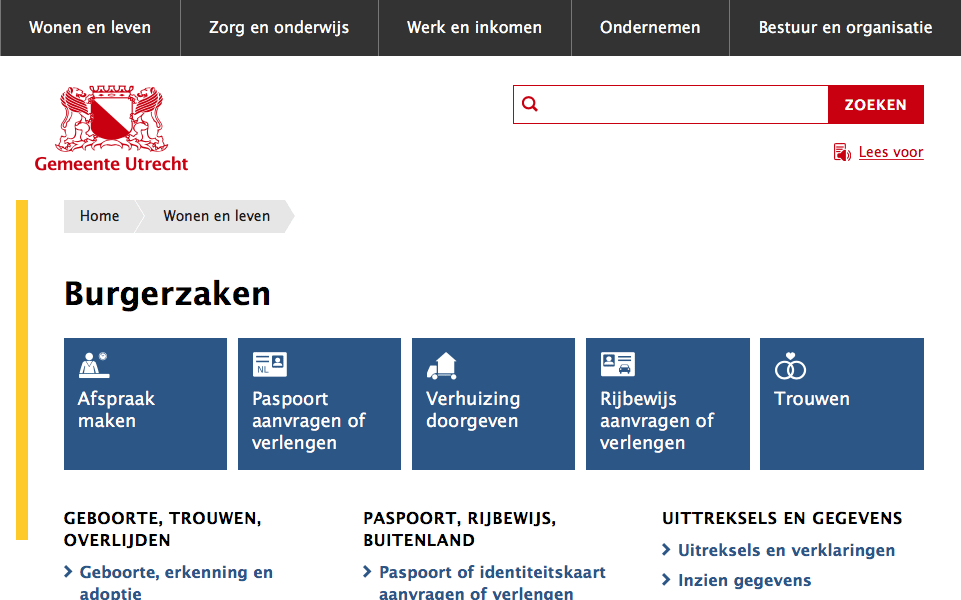
De publiekswebsite van Utrecht had nogal volle pagina’s. Hierdoor was sommige informatie lastig te vinden. Een responsive ontwerp dwingt je om scherpere prioriteiten te stellen in de content.

Daarom deden we oefeningen met communicatiemedewerkers. We gingen letterlijk pagina-elementen knippen en plakken. Bij elk element stelde we de vraag: moet het echt op de pagina? En zo, in welke volgorde? Dit dwingt je als redacteur om na te denken wat je echt wilt vertellen. Dit leidde tot de keuze om veel te schrappen, zodat de website veel slankere content krijgt.
Soepele samenwerking
Het vernieuwde gemeenteloket ging medio september 2016 live. Het publieksgedeelte van utrecht.nl volgde in oktober.

Het traject was soepeler dan je misschien bij zo’n grote gemeente zou verwachten. Dit kwam vooral doordat we met capabele mensen samenwerkten die bovendien veel beslissingsvrijheid hadden. Ook was de visie van de opdrachtgever realistisch, door te kijken wat er haalbaar was binnen de eigen organisatie maar de lat wel zo hoog mogelijk te leggen.
Natuurlijk vonden wij het extra leuk om voor onze eigen gemeente te werken. Wij zijn best een beetje trots dat Utrecht nu een responsive website heeft met een goed ontwerp dat bij de vierde stad van het land past.
