Misschien is het je wel opgevallen dat websites er steeds beter uitzien. Je komt bijvoorbeeld steeds mooiere en gevarieerdere typografie tegen. Je zou bijna gaan denken dat tegenwoordig alles mogelijk is. Hoe zit dat eigenlijk? Een kort overzicht, speciaal voor niet-technici.
Hoe was het vroeger ook weer?
Vroeger (denk aan 1995) was het makkelijk: er was bijna niks mogelijk. Je had als ontwerper de keus tussen een aantal standaardletters (de zogenaamde ‘web-safe fonts’) om je tekst in te zetten en dat was het dan.
Je kunt je neerleggen bij die beperking, maar dat doen ontwerpers niet graag – en hun klanten ook niet. Je wilt je als merk natuurlijk wel een beetje onderscheiden. Vandaar dat men regelmatig tekst in een plaatje ging zetten: de tekst mooi opmaken in een grafisch programma en die afbeelding in de webpagina plakken. Zo zette men lustig logo’s, kopjes en soms complete passages.
Al snel werd duidelijk dat dit niet goed werkt. Tekst in een plaatje kun je niet bewerken, selecteren, knippen en plakken. Het kan niet of moeilijk gegenereerd worden door content management systemen. Je kunt het niet goed schalen en als je de alt-tekst vergeet kan het niet geïndexeerd worden door zoekmachines en kunnen screen readers er ook niet mee overweg.
Ontwerpers en ontwikkelaars gingen op zoek naar andere manieren om exotische lettertypen te gebruiken. Deze alternatieven – op technieken als Flash en JavaScript gebaseerde oplossingen met namen als sIFR en Cufon – waren weliswaar een stapje vooruit, maar verre van perfect.
Eigenlijk zat iedereen te wachten op een structurele oplossing: een manier om niet-standaard lettertypen aan een webpagina toe te voegen, zodat elke tekst in elk lettertype gezet zou kunnen worden. Bij voorkeur met cascading style sheets (CSS), de techniek die sowieso gebruikt wordt om de visuele weergave van een webpagina te bepalen.
Waarom was dit zo lastig?
Het klinkt misschien makkelijk, maar achter de schermen gaat het om een technisch complex probleem. Heel veel mensen moesten het eens worden over allerlei details: webontwikkelaars, browsermakers en uitgevers van lettertypen: de font foundries.
Daarnaast is er het auteursrechtenvraagstuk. Een letter is een ontwerp, gemaakt door een professional die soms jaren bezig is met één lettertype. Begrijpelijkerwijs willen de makers dit product niet zomaar gratis weggeven. Maar hoe hang je hier een prijskaartje aan? En voorkom je dat iedereen een font van een website gratis kan downloaden en vervolgens zelf gebruiken?
Inmiddels is het zo ver: er zijn verschillende verantwoorde manieren om lettertypen in te sluiten. Zo is er @font-face, een techniek die gebruikt wordt in stylesheets en eigenlijk al heel lang bestaat, maar pas sinds kort echt toepasbaar is. Je kunt @font-face gebruiken met fonts die je hebt gekocht, mits de licentie het toestaat. Er zijn ook steeds meer gratis fonts te vinden – soms verbazend goed van kwaliteit.
Daarnaast zijn er allerlei bedrijven die lettertypes hosten, waarbij je ze, meestal tegen betaling, op je eigen site kunt gebruiken. De gebruikte techniek is dan ook meestal CSS, al dan niet in combinatie met JavaScript.
Niet elk lettertype is beschikbaar voor gebruik in websites – nog niet alle fontmakers bieden hun complete catalogus aan. Dat gezegd hebbend: er is inmiddels keus uit duizenden zogenaamde webfonts. Wat betekent dit voor het ontwerp van websites?
Yay, variatie!
Typografie is van enorm belang voor de uitstraling van je site: sfeer, branding etc. In dat opzicht is er alleen maar winst. Typografie heeft echter ook heel veel invloed op de leesbaarheid van je tekst – en daar gaat het nog wel eens mis.
De systeemletters waar we vroeger aan vast zaten, hadden als voordeel dat ze vrijwel allemaal prima leesbaar zijn, ook op kleine formaten. Dat is niet per se het geval bij alle lettertypes die tegenwoordig beschikbaar zijn.
Niet alle letters zijn geschikt
Veel letters zijn specifiek ontworpen om gebruikt te worden op groot formaat, in koppen of in hoge-resolutie drukwerk. Veel van deze letters zijn nu ook beschikbaar voor gebruik als broodtekst op webpagina’s. Dat het kan, wil nog niet zeggen dat het een goed idee is! Hier is de expertise van de ontwerper belangrijk. Hij of zij kan bepalen of de gewenste letter wel geschikt is voor gebruik op een scherm, en op welke grootte. En of de kwaliteit van het bestand überhaupt wel in orde is.
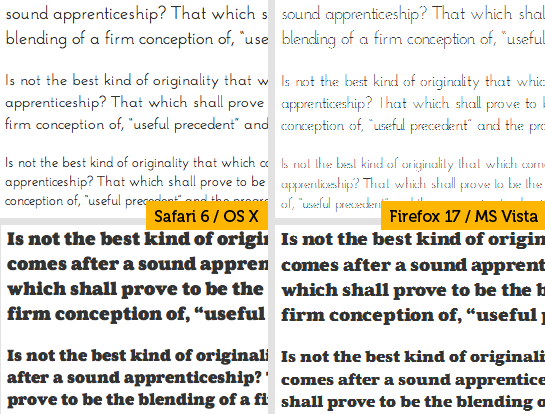
Daarnaast is er een technisch probleem: lettertypes worden verschillend weergegeven afhankelijk van de browser en het gebruikte besturingssysteem. Een letter die in een grafisch programma nog perfect lijkt, wordt in Safari op de Mac bijvoorbeeld een stuk vetter en kan in Internet Explorer 8 op de pc vrijwel onleesbaar zijn.
Vooral de weergave (‘rendering’) in Windows is in de praktijk een probleem. Dat een dienst als Typekit een font verkoopt, betekent niet per se dat die letter er op elk systeem goed (genoeg) uitziet. Uitgebreid testen is dus heel belangrijk. Ontwerpers en ontwikkelaars moeten hierbij samen optrekken, hun werk bekijken op verschillende systemen en zo bepalen of de letter in de praktijk voldoet.

Josefin (boven) en Aurea Ultra van Typekit in verschillende browsers.
Bestandsgrootte – weet je zeker dat het de moeite waard is?
Voor elke ‘aparte’ letter die je inzet moet je bezoeker een lettertypebestand downloaden. Dat is niet altijd een goed idee. Webfonts kunnen bijvoorbeeld op steeds meer mobiele telefoons getoond worden. Leuk dat je site er super gelikt uitziet op de iPhone, maar is de bezoeker blij met de honderden kb’s die hij met zijn trage en dure dataverbinding moet binnenhalen?
Er zijn manieren om de bestandsgrootte binnen de perken te houden. Zo kun je ervoor kiezen om niet alle gewichten en stijlen (normaal, vet, italic etc.) van een letter toe te voegen, of zelfs niet alle tekens. Zeker als je de letter maar beperkt gebruikt kan dat flink verschil maken. Maar ook dan is het belangrijk om te zorgen voor alternatieven.
Als je letter niet beschikbaar is
Sommige apparaten ondersteunen geen webfonts. Het kan ook gebeuren dat je letter tijdelijk niet beschikbaar is, bijvoorbeeld omdat de hosting provider plat ligt.
Als je site responsive is, kun je er zelfs voor kiezen om de letter helemaal niet te gebruiken in de smalste weergave (die gewoonlijk voor mobieltjes bedoeld is). Het is van belang dat je site er dan nog steeds goed uitziet. Houd daarom rekening met dit scenario en zorg voor een prima alternatieve weergave zonder webfonts.
Met systeemletters, net zoals in 1995 ;-)

