Een tijdje geleden vertelde Marrije in een blogpost over Dayapara, een ‘Bottom-of-the-Pyramid’ ontwerpproject door Stichting Niketan. Zij ontwikkelen een biologisch afbreekbare luier voor complex gehandicapte jongeren in Bangladesh. Om te helpen hun idee te verspreiden en investeerders te werven, boden wij onze hulp aan en ontwierpen de website. Zo bouwde ik mijn eerste site from scratch, ... met vallen en opstaan.
Méér dan een luier
Het idee voor Dayapara ontstond een aantal jaar geleden. De hulpbehoevende jongeren waarvoor Niketan zich inzet, hebben vaak te kampen met incontinentieproblemen. Omdat Bangladesh geen luiercultuur kent zijn de levensomstandigheden voor deze jongeren vaak verre van menselijk.
Het simpelweg importeren van Westerse luiers is volgens Niketan niet de oplossing. Luiers worden op die manier onbetaalbaar. Bovendien veroorzaken zij bergen met afval. Zo werd Dayapara meer dan alleen een biologisch afbreekbare luier vervaardigd uit een lokale plant; namelijk een circulair ecosysteem. Het doel is om het hele proces van grondstoffen tot productie tot gebruik en recycling lokaal te houden, met oog voor mens en milieu. En zero waste!
Tijd voor een website
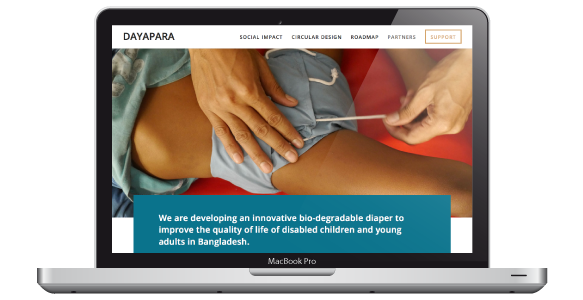
Met hulp van diverse partners is Dayapara de laatste paar jaar al ver doorontwikkeld. Maar om uiteindelijke implementatie mogelijk te maken, is er nog altijd hulp nodig van investeerders, donateurs en partijen die willen samenwerken. Om die te vinden, moet het idee wereldwijd worden verspreid. Al haalde het idee de nodige publiciteit bij het behalen van de Cordaid Innovatie Award, op de site van Niketan was het flink zoeken naar informatie over de luier. Dat kan beter!
Samen met het bestuur van Niketan stelden we de grote lijnen vast: één pagina met beperkte inhoud gericht op mogelijke investeerders (Nederland en daarbuiten) en de maatschappelijk betrokken mens. De focus moest vooral liggen op het overbrengen van de voortgang en de voordelen van het project op sociaal maatschappelijk en ecologisch gebied. De rest was aan ons!
Aan de slag!
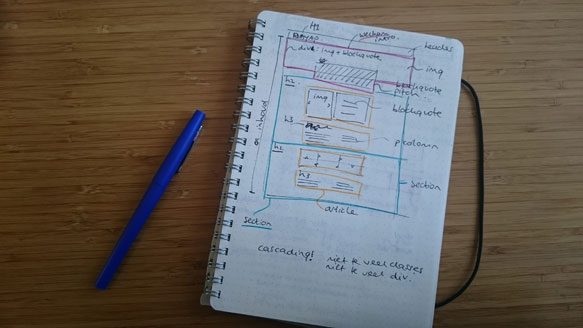
Zo ging ik aan de slag en begon ik aan mijn eerste site from scratch. Ik begon met het verzamelen van alle versnipperde informatie en beeldmateriaal om de structuur en het ontwerp van de site op de uiteindelijke content te kunnen afstemmen. De eerste schetsen maakte ik in illustrator om vervolgens verder te ontwerpen in de browser. Wat HTML’en en CSS’ en later, was daar dan de eerste versie! Houzee, bijna klaar! Althans dat dacht ik…
En opnieuw...
Het ontwerp werd goed ontvangen door Dayapara. Zij zouden de content en nieuw beeldmateriaal aanleveren. Dan zou ik vervolgens de laatste slag kunnen slaan. Zo ging er wat tijd overheen voordat ik de site weer bekeek.. En tja.. toen wist ik niet meer zo goed hoe ik alles had opgebouwd. De code leek onlogisch en onhandig opgebouwd. De aanpassingen die ik in het ontwerp wilde maken, leken het alleen maar erger te maken. Alleen de swiffer door de CSS leek onvoldoende. Uit frustratie, maar ook de motivatie om echt iets goeds te maken en van mijn fouten te leren, besloot ik dan toch al mijn code te deleten.

Op naar een simpele heldere opbouw.
Schoon wordt het nooit
De nieuwe mark-up voelde gelukkig als een verademing. Lekker schoon, houden zo. Maar bij het aanpassen van het ontwerp hier en daar, merkte ik dat het snel weer kan verstoffen. Stiekem zet ik er dan toch weer een extra div’je of class in. Of ik pas de CSS continue aan om te kijken wat visueel het beste werkt en vergeet de oude code te deleten.
Schone markup is wat mij betreft een utopie als je ontwerpt in de browser. Het stofvrij houden is lastig in een ontwerpproces waar je eerste versie nooit je laatste is. Op de TU was ik altijd al jaloers op de echte techneuten die op een gegeven moment gewoon klaar zijn met een berekening. Het antwoord is goed of fout. Met ontwerpen ben je nooit klaar en kan het altijd beter.
Wat heb ik hiervan geleerd?
Het is niet ideaal om eerst de vloer te stofzuigen en dan de kasten en tafels af te stoffen. Je kan het beter omdraaien. Tijdens dit project heb ik geleerd dat de volgorde in mijn werkwijze erg belangrijk is. Dat is natuurlijk wel wat minder rechtlijnig dan in het schoonmaak voorbeeld.
Timing
De verschillende stappen bij het ontwerpen van een website lopen vaak door elkaar heen. It goes back and forth. Toch is het belangrijk je bewust te zijn van deze stappen en de volgorde in je ontwerpproces. Vooral het inzicht om op het juiste moment de volgende stap (of een stap terug) te nemen kan je helpen om fouten in latere stappen voorkomen.
Zo vind ik het nog moeilijk inschatten wanneer ik genoeg heb geschetst in illustrator om over te gaan naar de browser. Doe dit te vroeg en de structuur van je site staat nog niet genoeg vast om de HTML in één keer goed op te zetten. Ik probeerde dit bij Dayapara vervolgens met CSS op te lossen… en dat werkte niet. Doe dit te laat en je verspilt je tijd op details die misschien toch anders uitpakken in de browser of te veel afhangen van de uiteindelijke content.
… en durf!
Voor een deel krijg je natuurlijk inzicht voor de juiste aanpak door het veel te doen. Maar aan de andere kant is er ook af en toe durf nodig om een beslissing te maken. Géén stap is ooit helemaal klaar, maar je durft tijdig een volgende stap te zetten. Je durft te denken nu is het goed genoeg. Dat kan lastig zijn voor de perfectionisten onder ons, maar ontwerpen blijft toch een kwestie van vallen en opstaan. En hoe eerder je valt, hoe sneller en beter je weer staat!