Tenderned
Vaart in vernieuwing aanbestedingsplatform
Het online aanbestedingssysteem TenderNed had een verouderde website. Om vaart te krijgen in het vernieuwingsproces ging een ontwerpteam aan de slag, waar Eend deel van uitmaakte.
Op TenderNed publiceren alle Nederlandse overheden hun nationale en Europese aanbestedingen. Voor de aanschaf van nieuwe werkkleding tot de aanleg van een complete brug. Aanbestedende diensten en ondernemingen vinden elkaar via dit platform, dat valt onder PIANOo, onderdeel van het ministerie van Economische Zaken en Klimaat.

Beter aansluiten op praktijk
TenderNed was hard aan een update toe. Dit gold zowel voor het ontwerp aan de voorkant als voor de techniek aan de achterkant. De belangrijkste vraag was: hoe kunnen we de webomgeving beter laten aansluiten op de wensen die gebruikers in de praktijk hebben? Daarbij kwam de vereiste dat het platform technisch geïntegreerd moest worden met een nieuw systeem.
Voor deze opdracht werkten wij (niet voor het eerst) samen met Two Kings. Samen kregen wij de opdracht om snel een werkend geheel op te leveren. Eend was verantwoordelijk voor het ontwerptraject. Two Kings verzorgde de implementatie van Drupal 8 als cms.
Flow inventariseren
Voor we een ontwerp gingen maken, wilden we eerst weten hoe het aanbestedingsproces eigenlijk werkt. Wij brachten het hele complexe proces in beeld. Binnen no time was de hele vergaderkamer van Eend bezaaid met post-its!
Dit maakte aspecten helder als:
Waaraan moet elke aanbesteding voldoen volgens de strenge (Europese) richtlijnen?
Welke informatie moet je minimaal vermelden?
Welke stappen moet je volgen om een aanbesteding te publiceren?
Hoe kun je aanbestedingen terugvinden op TenderNed?
Hoe kan een onderneming er bij interesse op reageren?
Hoe blijf je op de hoogte van updates van een aanbesteding?
Wat gebeurt er als de website uit de lucht is, welke gevolgen heeft dit voor de deadline om te reageren?
Wij legden de flow zoals wij die zagen voor aan de opdrachtgever en die bleek aardig te kloppen met de praktijk. Vervolgens vertaalden wij dit proces naar (papieren) prototypes.
Om de wensen en verbeterpunten te inventariseren, interviewden wij belanghebbenden binnen TenderNed. Daarnaast voerden wij gebruikersonderzoek uit onder externe doelgroepen.

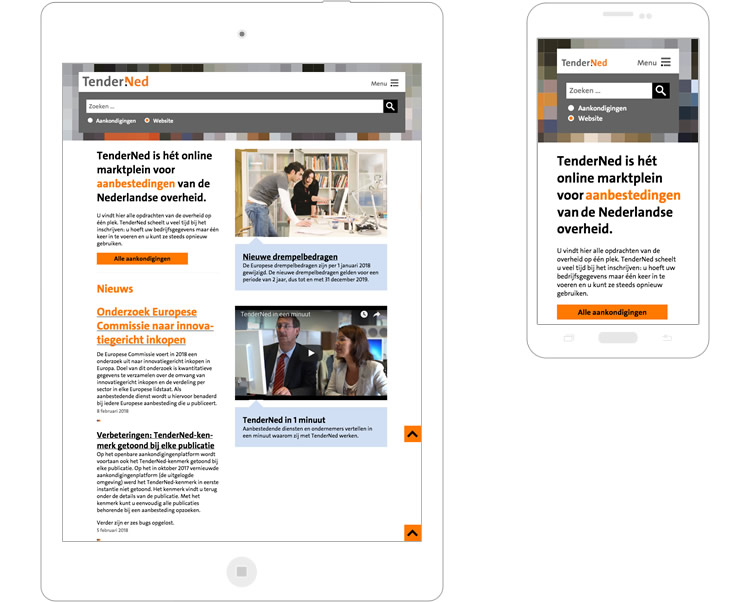
Mobielvriendelijk ontwerp
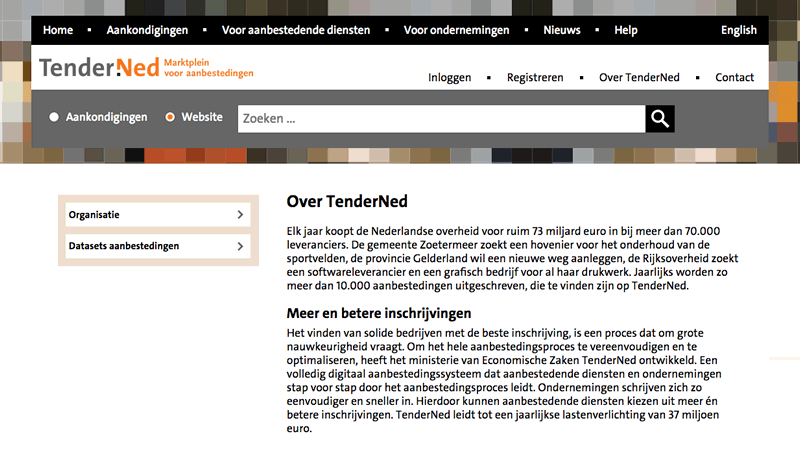
Ontwerper Ivo de Boer maakte, ondersteund door Marie van Driessche, het visuele ontwerp. Hierbij konden zij enkele herkenbare details uit de bestaande huisstijl gebruiken, zoals kleuren en foto’s met pixels, maar overwegend was het een nieuw design. Uitgangspunt was om de site rustig en overzichtelijk te houden. Tests met mensen die TenderNed regelmatig gebruiken, leverden positieve feedback op en enkele kleine verbeterpunten die we hebben doorgevoerd.
De grootste vooruitgang is dat de site nu prettig te gebruiken is op telefoons en tablets. Zowel de opdrachtgever als gebruikers van het platform wilden graag ook mobiel aanbestedingen kunnen plaatsen of snel bekijken.

Goede samenwerking
In dit project werkten we prima samen met Two Kings. Ondanks de complexiteit en een hoge tijdsdruk konden we snel resultaat bereiken, dankzij de korte onderlinge lijnen. Hierbij hielp het dat Anke Willems van Two Kings geregeld bij ons over de vloer kwam. Als ontwerpster met veel technische bagage vormde zij de perfecte schakel tussen het designproces en het bouwen.
Het vernieuwde TenderNed staat nu online. Binnen de vast omlijnde kaders van het aanbestedingstraject hebben alle betrokken partijen samen veel verbeteringen kunnen realiseren.
